Productive CMS Improved Link Interface
Michael Sasser • April 3, 2012
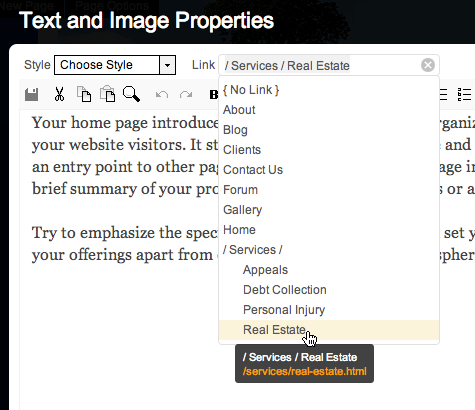
We recently improved the Productive CMS link interface in all areas of the platform including the most popular “text and image” areas. You will notice that the pages are now grouped together and indented if they are in folders. You will also see that an anchor icon appears to the right of a page that has anchors on them. Here are a few tips about using the new link interface when choosing either internal or external links:
- To add an internal link, simply highlight either the words or image you would like to be linked. Then click the “Link” area box at the top of the “Text and Image Properties” box. Once you click in the link box, a drop down list of all pages within your website will appear. Simply choose the page with your cursor and then click the green arrow to “set” the link.

- If you would like to choose an external link option instead, click in the “Link” area box (do not move your cursor to the internal pages or you will need to start over). You will see your cursor blinking in the box. Once your cursor is blinking in the box, simply type in the URL of the external link (example: www.weather.com). Then click on the green arrow to “set” the link.
-
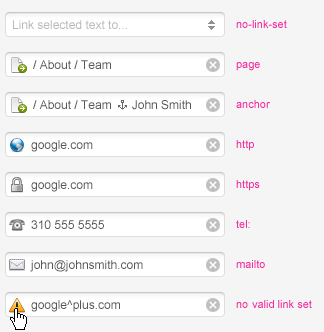
Here are some examples for different link types you might see in the Link box: